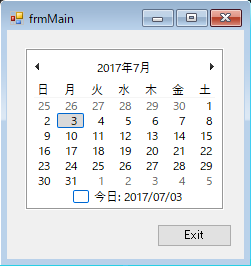
前回、「日付」を入力するコントロールのMonthCalendar(System.Windows.Forms名前空間)の基本を紹介しました。
今回はDateTimePickerの基本を紹介します。
DateTimePickerとは
MSDNで「ユーザーが日時を選択し、書式を指定して日時を表示できる Windows コントロールを表します。」となっています。
動かしてみる
まずは、Windowsフォームアプリケーションのプロジェクトを作成して、フォームにDateTimePickerコントロールを1つ配置して、ビルド・実行してみましょう
フォームデザイナの画面

実行して、右側をクリックした画面

DateTimePickerの右側をクリックすると、MonthCalendarと同じように「カレンダー」が出てきて日付が選択できます。
DateTimePickerは、「書式を指定して日時を表示・・・」なので、日付だけではなく、時刻も表示できるはずですが先ほどの実行画面だとまったく時刻が設定できるように見えません。
時刻も選択できる
DateTimePickerで時刻を選択するには、2つのプロパティを変更しておく必要があります。
1. Formatプロパティを’Time’にする。
DateTimePickerクラスには、Formatプロパティがありますが、このプロパティは「書式文字列のフォーマット」ではなく、「日付時刻のフォーマットを選ぶ」ためのフォーマットです。
「書式文字列のフォーマット」も指定できます。このFormatプロパティで’Custom’を選択して、CustomFormatプロパティに書式文字列を指定することで日付時刻などの使用も可能です。
2. ShowUpDownプロパティを’true’にする。
このプロパティは、trueにすることでNumericUpDownコントロールと同じような数値の上下が可能なボタンが表示されるようになります。
ShowUpDownプロパティが’false’でも時刻の指定は可能になりますが、数値はキーボード入力のみになってしまいます。
Formatプロパティが’Time’でない(日付の入力)場合に、ShowUpDownプロパティが’true’だとどうなるかというと日付が表示されますが、右側がNumericUpDownコントロールと同様になり、数値の上下で値が入力できるようになりますが、カレンダーが出なくなります。
設定した値の取得
DateTimePickerで設定した情報は、Valueプロパティで取得できます。
ValueプロパティはSystem.DateTime型なので、日付と時刻が取得できます。
これは、Formatプロパティが’Long’や’Short'(日付だけ)でも、’Time'(時刻だけ)でも日付時刻で取得されます。
サンプルコード
上記のデザイナにbtnGetDataという名前でボタンを追加したサンプルコードです。
public frmMain()
{
InitializeComponent();
}
private void frmMain_Load(object sender, EventArgs e)
{
//
}
private void btnExit_Click(object sender, EventArgs e)
{
//
this.Close();
}
private void btnGetData_Click(object sender, EventArgs e)
{
string value_string;
//
// Valueプロパティの値をそのまま表示します
//
value_string = dateTimePicker1.Value.ToString();
Console.WriteLine(value_string);
//
// CustomFormatで指定したフォーマットで
// Valueプロパティの情報を取得する
//
value_string = dateTimePicker1.Value.ToString(dateTimePicker1.CustomFormat);
Console.WriteLine(value_string);
}