前回、フォームにステータスバーを表示する基本を紹介しました。
今回は、そのステータスバー(StatusStrip)に文字列以外のものを表示する方法を紹介します。
プログレスバー(ToolStripProgressBar)
プログレスバーを表示するときも文字列と同様に、「表示するコントロールをStatusStripに乗せる」という方法になります。
下記がサンプルです。
/// <summary>
/// ツールバーに表示するプログレスバー
/// </summary>
private ToolStripProgressBar _toolStripStatusProgressBar;
/// <summary>
/// プログレスバーの現在値
/// </summary>
private int _progress_value;
/// <summary>
/// コンストラクタ
/// </summary>
public frmMain()
{
InitializeComponent();
}
/// <summary>
/// フォームをロードするときの処理
/// </summary>
/// <param name="sender">送信元オブジェクト</param>
/// <param name="e">イベントオブジェクト</param>
private void frmMain_Load(object sender, EventArgs e)
{
// フォームを表示するときの処理
_toolStripStatusProgressBar = new ToolStripProgressBar();
_toolStripStatusProgressBar.Minimum = 0;
_toolStripStatusProgressBar.Maximum = 100;
this.statusStrip1.Items.Add(_toolStripStatusProgressBar);
_progress_value = _toolStripStatusProgressBar.Minimum;
timer1.Interval = 300;
timer1.Enabled = true;
}
/// <summary>
/// タイマイベント処理
/// </summary>
/// <param name="sender">送信元オブジェクト</param>
/// <param name="e">イベントオブジェクト</param>
private void timer1_Tick(object sender, EventArgs e)
{
//
timer1.Enabled = false;
this.UpdateStatusBar();
timer1.Enabled = true;
}
/// <summary>
/// タイマによるステータスバー描画更新のためのデリゲート
/// </summary>
private delegate void UpdateStatusBarDelegate();
/// <summary>
/// ステータスバー描画更新の処理
/// </summary>
private void UpdateStatusBar()
{
if (this.InvokeRequired)
{
this.Invoke(new UpdateStatusBarDelegate(this.UpdateStatusBar));
return;
}
//
// ここでステータスバーの更新を行います
//
_progress_value += 10;
if(_progress_value > _toolStripStatusProgressBar.Maximum)
{
// プログレスバーの最大値を超えた場合
// プログレスバーの最小値にします。
_progress_value = _toolStripStatusProgressBar.Minimum;
}
// プログレスバーの値を更新します
_toolStripStatusProgressBar.Value = _progress_value;
}
ドロップダウンボタン(ToolStripDropDownButton)
ステータスバーにドロップダウンのボタンを配置することができます。
サンプルは下記のようになります。
public partial class frmMain : Form
{
/// <summary>
/// ツールバーに表示するドロップダウンボタン
/// </summary>
private ToolStripDropDownButton _toolStripDropDownButton;
/// <summary>
/// コンストラクタ
/// </summary>
public frmMain()
{
InitializeComponent();
}
/// <summary>
/// フォームをロードするときの処理
/// </summary>
/// <param name="sender">送信元オブジェクト</param>
/// <param name="e">イベントオブジェクト</param>
private void frmMain_Load(object sender, EventArgs e)
{
// フォームを表示するときの処理
_toolStripDropDownButton = new ToolStripDropDownButton("どろっぷだうん");
_toolStripDropDownButton.DropDownItems.Add("選択肢1");
_toolStripDropDownButton.DropDownItems.Add("選択肢2");
_toolStripDropDownButton.DropDownItems.Add("選択肢3");
this.statusStrip1.Items.Add(_toolStripDropDownButton);
timer1.Interval = 300;
timer1.Enabled = true;
}
/// <summary>
/// タイマイベント処理
/// </summary>
/// <param name="sender">送信元オブジェクト</param>
/// <param name="e">イベントオブジェクト</param>
private void timer1_Tick(object sender, EventArgs e)
{
//
timer1.Enabled = false;
this.UpdateStatusBar();
timer1.Enabled = true;
}
/// <summary>
/// タイマによるステータスバー描画更新のためのデリゲート
/// </summary>
private delegate void UpdateStatusBarDelegate();
/// <summary>
/// ステータスバー描画更新の処理
/// </summary>
private void UpdateStatusBar()
{
if (this.InvokeRequired)
{
this.Invoke(new UpdateStatusBarDelegate(this.UpdateStatusBar));
return;
}
//
// ここでステータスバーの更新を行います
//
}
}
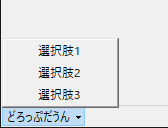
実行した画面は、こんな感じになります。

スプリットボタン(ToolStripSplitButton)
ステータスバーにスプリットのボタンを配置することができます。
サンプルは、下記のようになります。
public partial class frmMain : Form
{
/// <summary>
/// ツールバーに表示するスプリットボタン
/// </summary>
private ToolStripSplitButton _toolStripSplitButton;
/// <summary>
/// コンストラクタ
/// </summary>
public frmMain()
{
InitializeComponent();
}
/// <summary>
/// フォームをロードするときの処理
/// </summary>
/// <param name="sender">送信元オブジェクト</param>
/// <param name="e">イベントオブジェクト</param>
private void frmMain_Load(object sender, EventArgs e)
{
// フォームを表示するときの処理
_toolStripSplitButton = new ToolStripSplitButton("すぷりっと");
_toolStripSplitButton.DropDownItems.Add("選択肢1");
_toolStripSplitButton.DropDownItems.Add("選択肢2");
_toolStripSplitButton.DropDownItems.Add("選択肢3");
this.statusStrip1.Items.Add(_toolStripSplitButton);
timer1.Interval = 300;
timer1.Enabled = true;
}
/// <summary>
/// タイマイベント処理
/// </summary>
/// <param name="sender">送信元オブジェクト</param>
/// <param name="e">イベントオブジェクト</param>
private void timer1_Tick(object sender, EventArgs e)
{
//
timer1.Enabled = false;
this.UpdateStatusBar();
timer1.Enabled = true;
}
/// <summary>
/// タイマによるステータスバー描画更新のためのデリゲート
/// </summary>
private delegate void UpdateStatusBarDelegate();
/// <summary>
/// ステータスバー描画更新の処理
/// </summary>
private void UpdateStatusBar()
{
if (this.InvokeRequired)
{
this.Invoke(new UpdateStatusBarDelegate(this.UpdateStatusBar));
return;
}
//
// ここでステータスバーの更新を行います
//
}
}
実行するとこういう表示になります。

上記のドロップダウンボタンとの違いが見た目ではほとんど分かりませんが、マウスでクリックしたときに違いがあります。
ドロップダウンボタンは、ドロップダウンボタンコントロール上のどこをクリックしてもリストが表示されるのですが、このスプリットボタンは「矢印」の部分をクリックしないとリストが出ません。
左からしか置けない?
今までは1つずつコントロールを入れての確認だけでした。
実際には、ステータスバーにはいくつものコントロールを乗せて使うことのほうが多いと思います。
そのときに、常に左からしかコントロールが置けない?という疑問が出てきます。
基本的には左からしか置かないのですが、「間を空けて右端に置く」という方法があります。
サンプルは下記のようになります。
/// <summary>
/// 左端に置くラベル
/// </summary>
private ToolStripStatusLabel _toolStripStatusLabel1;
/// <summary>
/// 間を埋めるためのラベル
/// </summary>
private ToolStripStatusLabel _toolStripStatusDummy;
/// <summary>
/// 右端に置くラベル
/// </summary>
private ToolStripStatusLabel _toolStripStatusLabel2;
/// <summary>
/// コンストラクタ
/// </summary>
public frmMain()
{
InitializeComponent();
}
/// <summary>
/// フォームをロードするときの処理
/// </summary>
/// <param name="sender">送信元オブジェクト</param>
/// <param name="e">イベントオブジェクト</param>
private void frmMain_Load(object sender, EventArgs e)
{
// フォームを表示するときの処理
_toolStripStatusLabel1 = new ToolStripStatusLabel("ラベル1");
_toolStripStatusDummy = new ToolStripStatusLabel();
_toolStripStatusDummy.BackColor = Color.Blue;
_toolStripStatusDummy.Spring = true; // <--- これで間を埋めるようになります
_toolStripStatusLabel2 = new ToolStripStatusLabel("ラベル2");
_toolStripStatusLabel2.BackColor = Color.Red;
this.statusStrip1.Items.Add(_toolStripStatusLabel1);
this.statusStrip1.Items.Add(_toolStripStatusDummy);
this.statusStrip1.Items.Add(_toolStripStatusLabel2);
}
ラベルとしてプログラムが実際に使用するのは”ラベル1″と”ラベル2″だけですが、ステータスバー上のコントロールとしては3つ置いています。
この1つが「間を埋める」コントロールになります。
実行して表示すると下記のように見えます。

右にコントールを追加するとどうなるか
上記サンプルにさらにラベルを1つ追加してみます。
/// <summary>
/// 左端に置くラベル
/// </summary>
private ToolStripStatusLabel _toolStripStatusLabel1;
/// <summary>
/// 間を埋めるためのラベル
/// </summary>
private ToolStripStatusLabel _toolStripStatusDummy;
/// <summary>
/// 右端?に置くラベル
/// </summary>
private ToolStripStatusLabel _toolStripStatusLabel2;
/// <summary>
/// 右端に置くラベル
/// </summary>
private ToolStripStatusLabel _toolStripStatusLabel3;
/// <summary>
/// コンストラクタ
/// </summary>
public frmMain()
{
InitializeComponent();
}
/// <summary>
/// フォームをロードするときの処理
/// </summary>
/// <param name="sender">送信元オブジェクト</param>
/// <param name="e">イベントオブジェクト</param>
private void frmMain_Load(object sender, EventArgs e)
{
// フォームを表示するときの処理
_toolStripStatusLabel1 = new ToolStripStatusLabel("ラベル1");
_toolStripStatusDummy = new ToolStripStatusLabel();
_toolStripStatusDummy.BackColor = Color.Blue;
_toolStripStatusDummy.Spring = true; // <--- これで間を埋めるようになります
_toolStripStatusLabel2 = new ToolStripStatusLabel("ラベル2");
_toolStripStatusLabel2.BackColor = Color.Red;
_toolStripStatusLabel3 = new ToolStripStatusLabel("ラベル3");
_toolStripStatusLabel3.BackColor = Color.Orange;
this.statusStrip1.Items.Add(_toolStripStatusLabel1);
this.statusStrip1.Items.Add(_toolStripStatusDummy);
this.statusStrip1.Items.Add(_toolStripStatusLabel2);
this.statusStrip1.Items.Add(_toolStripStatusLabel3);
}
実行するとこのように表示されます。